Diagram Visualization Tools
for Your Web Applications



Eclipse Sprotty is an open source project enabling the creation of powerful diagramming tools and graphical visualizations.
Fully customizable · Server and client-side diagramming · Easy integration · Powerful timesaver
Sprotty provides a framework for rendering diagrams using the Scalable Vector Graphics (SVG) format, pluggable to powerful layout engines such as the Eclipse Layout Kernel (ELK).
Sprotty is fully customizable , from the look of your diagram, down to its behavior.
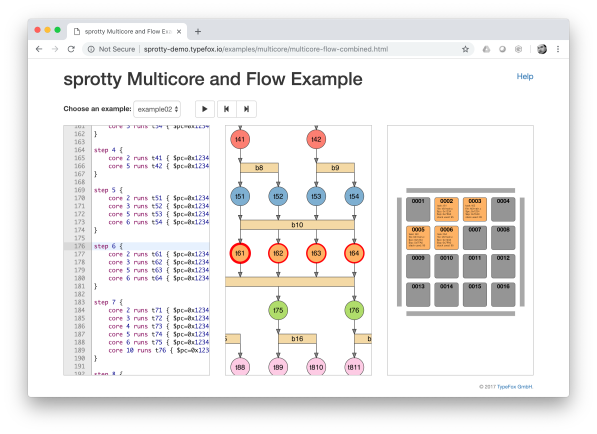
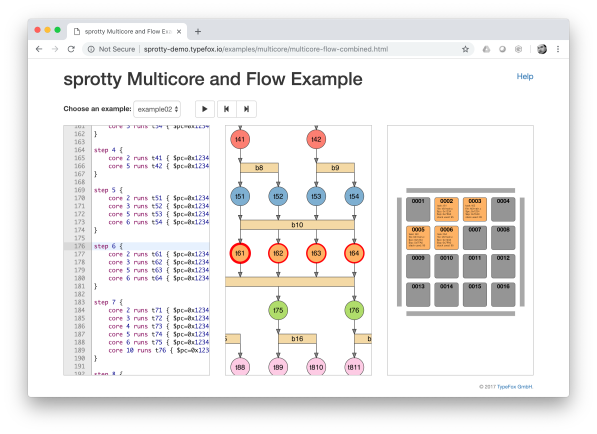
The example diagram shows part of a visual implementation of an electronic control unit used in the automotive domain (from ETAS EHANDBOOK).
Try it live! Start exploring the diagram, hover over components, click on them, discover what Sprotty can do!




Customizable and beautiful
Sprotty makes it easy to create beautiful, interactive diagrams in web applications, with the ability to customize and integrate with external tools and services.
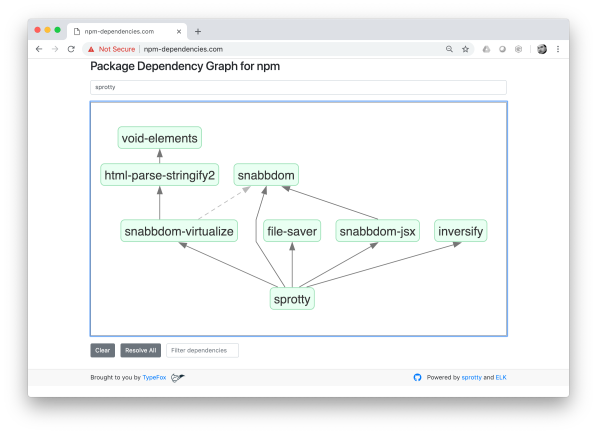
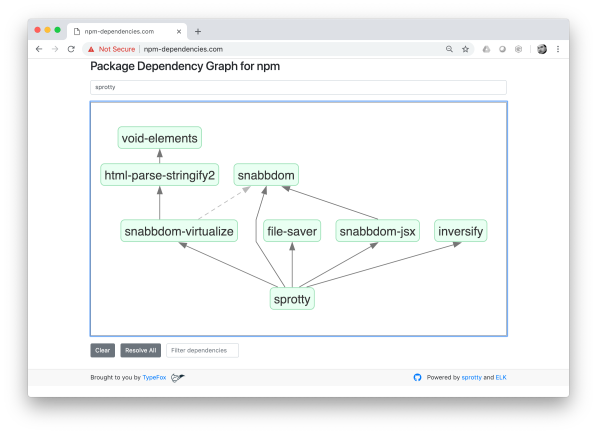
From simple to advanced
Sprotty provides a flexible and extensible framework that can be used for a wide range of diagramming needs, from simple flowcharts to advanced graphical editors that integrate with external services.
Powerful timesaver
With Sprotty, developers can save time and effort in creating powerful diagramming tools for their applications.
At home in any kind of water...
Sprotty can be used in any web application that supports web
technologies such as HTML, CSS, and JavaScript.
It is well suited for client-side diagramming, involving no server-side work whatsoever.
It can also use server-side diagram generation for most complex use cases.
Quick to hook...
Sprotty can be integrated with various web frameworks such as React, Angular and Vue.js
It can also be easily integrated into VSCode extensions.
Many powerful graphical editors, such as Eclipse GLSP, are built on top of Sprotty!
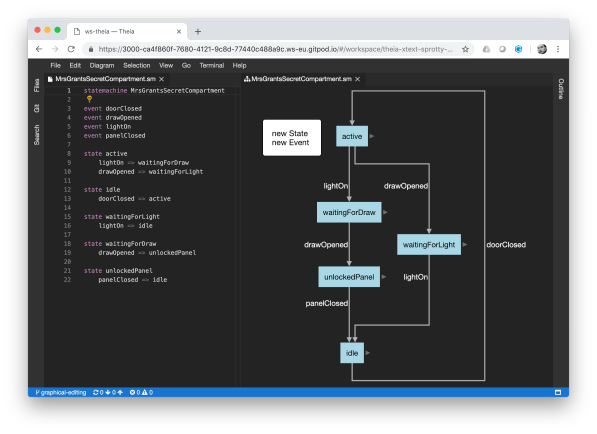
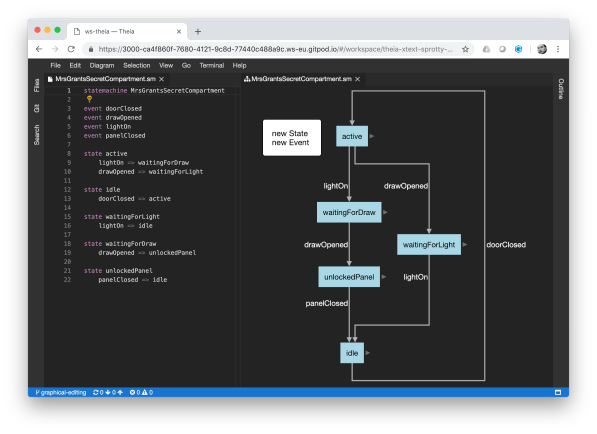
The following example shows a full integration between Sprotty and the Monaco Editor. The Monaco Editor runs a language server for a DSL created with Langium for creating state-machines. Edit the content of the editor and see changes transferred in real-time to the diagram!
Sprotty was first released in 2017 and has since been continuously developed and improved by a diverse community.
Fishing for professional support? Get help from the main contributors!
The companies TypeFox and EclipseSource are specialized in custom development of diagram-based tools.
Start using Eclipse Sprotty right now and become a part of the Sprotty school!
